Vue中使用百度地图API及基本功能
在各种不同类型的项目中,难免会遇到需要地图的地方,通过百度地图API,可以实现地图的显示、地图坐标点的添加等功能,此笔记是对在vue中使用百度地图API的总结。
1.前置工作
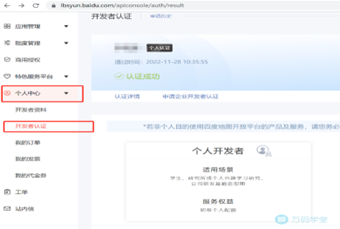
由于该项目是在vue环境下运行,在导入百度地图API开始前,首先确保npm是否安装成功(可以在控制台中输入node -v,如果成功安装Node.js,会获取到相应的版本号,npm -v,会获取到npm的版本号),其次便是申请百度地图开发者认证(https://lbsyun.baidu.com/),认证成功后,便可获得相应的AK码,也就是秘钥,根据秘钥便可在后面使用导入百度地图。

2.在项目中导入百度地图
在当前项目路径下打开控制台,安装成功后可以在当前vue项目下输入“npm install vue-baidu-map --save”,在此以‘vuetest’项目为例。至此,百度地图插件便安装在了项目对应的路径中。

2.1全局注册百度地图
打开项目中的‘main.js’文件,在上面导入百度地图(import BaiduMap from 'vue-baidu-map'),下面输入如下代码导入全局,其中 YOUR_APP_KEY的部分为之前在百度地图开发者平台申请的秘钥。
Vue.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */
ak: 'YOUR_APP_KEY'
}) 2.2将百度地图导入指定页面 然后便可以在对应页面显示百度地图,输入<baidu-map class="bm-view"></baidu-map>以MapView.vue该页面为例子:

红色区域为导入的百度地图,黄色区域为调整地图显示的尺寸,对应页面上则显示为:

由于该页面没有设置对应的缩放比例及中心点,因此显示空白。至此,百度地图导入完毕。
3.百度地图API基本功能
3.1 设置地图中心显示点(:center=" ")
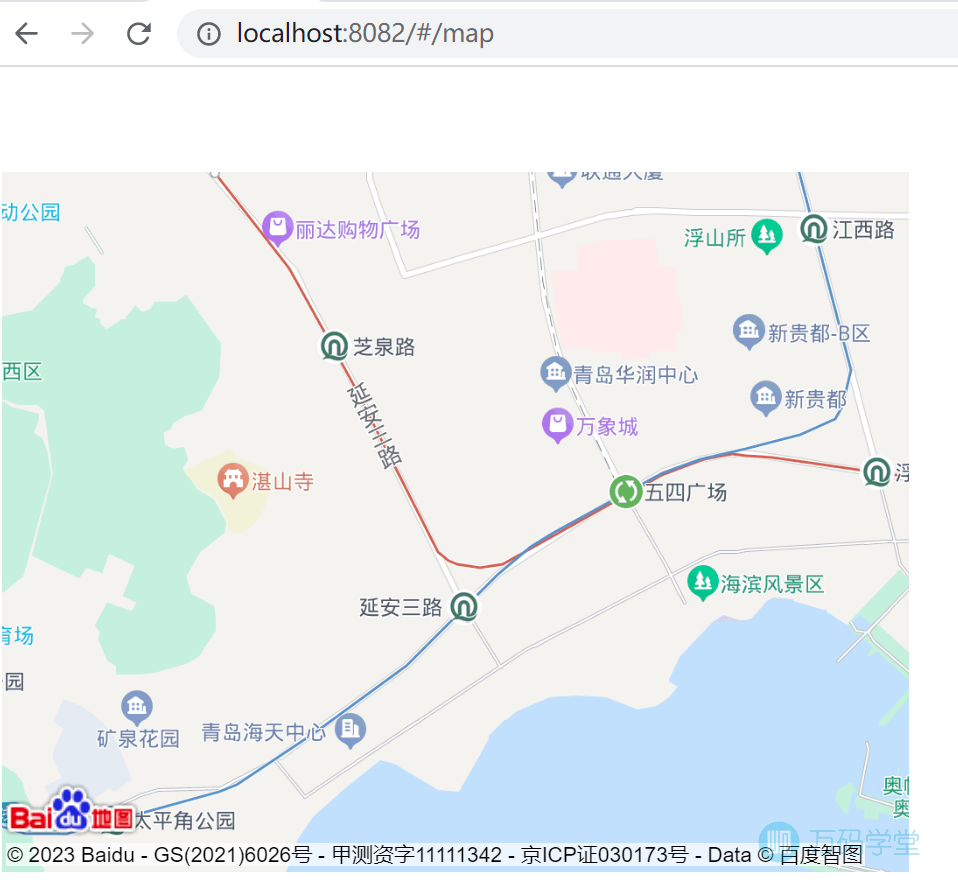
在baidu-map标签中可以根据:center=" "输入对应坐标可以将地图中心设置为指定坐标位置,例如将定位定至青岛五四广场附近,
可以输入:center=" {lng: 120.38, lat: 36.07}",也可以通过操作数据的形式控制地图中心点,以此为例:
对应UI界面为:

3.2设置缩放(:zoom="")
在<baidu-map>标签中可以根据:zoom=""输入对应数字设置缩放比例,如果:zoom="15",则UI界面可以缩放至整个青岛市:
3.3鼠标滚轮缩放(:scroll-wheel-zoom="true")
在baidu-map标签中可以添加:scroll-wheel-zoom="true",之后便可以通过鼠标滚轮调整地图缩放比例
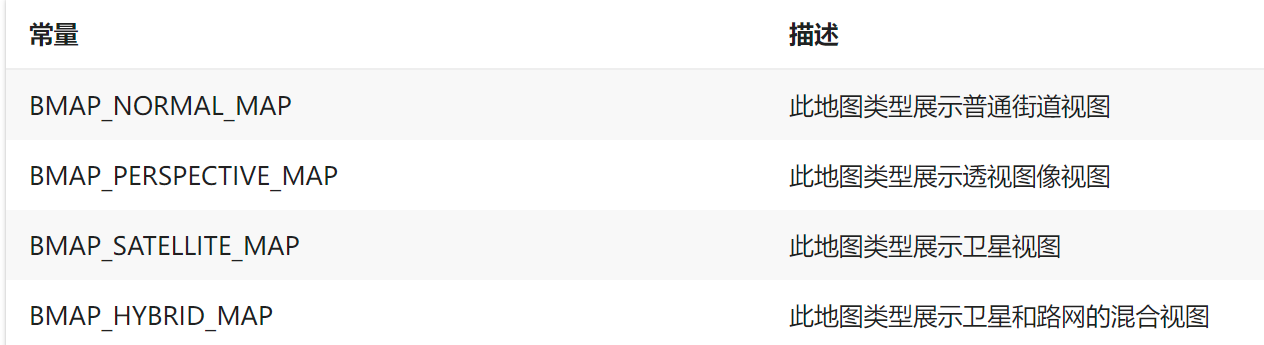
3.4 更改地图样式
在baidu-map标签中可以添加mapType="BMAP_SATELLITE_MAP"可以改变地图样式,默认为normal map。

4.地图上操作数据点(BmMarker)
通过<bm-marker></bm-marker>标签可以在里面对地图上的点进行操作。
4.1显示坐标点
坐标点经纬度在<bm-marker>标签中加入 :position = "{lng: xxx, lat: xxx}",其中lng为坐标经度,lat为坐标纬度,animation属性可以显示
当前坐标标签的动画效果。4.2 坐标点标签
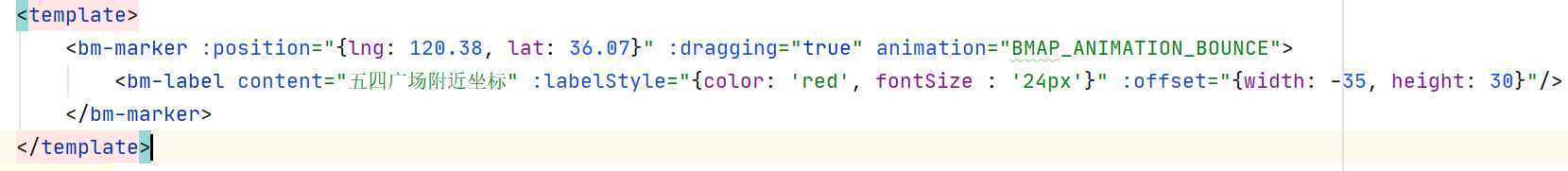
在<bm-marker></bm-marker>标签中加入<bm-label>标签可以在地图上显示一个对应坐标点的标签,在<bm-label>标签中加入:content="xxx"可以显示标签信息,:labelStyle="{ }"中可以设置标签字体的样式,例如color: 'red', fontSize : '24px'。:offset=""属性可以设置标签显示的位置。如下举例

在UI界面显示为:

4.3获取当前坐标(bm-geolocation)
通过<bm-geolocation ></bm-geolocation>标签可以在右下角(默认)加入定位控件,点击即可获取当前地点,如下属性可以在<bm-geolocation ></bm-geolocation>标签中更改。

4.4事件
4.4.1点击事件
点击事件分为左键单击地图触发(@click),鼠标双击地图触发(@dblclick),右键单击地图触发(@rightclick)等,在<baidu-map>标签中加入@click="方法名"。

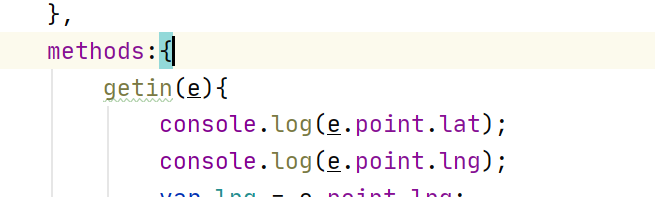
4.4.2 获取指定地点坐标
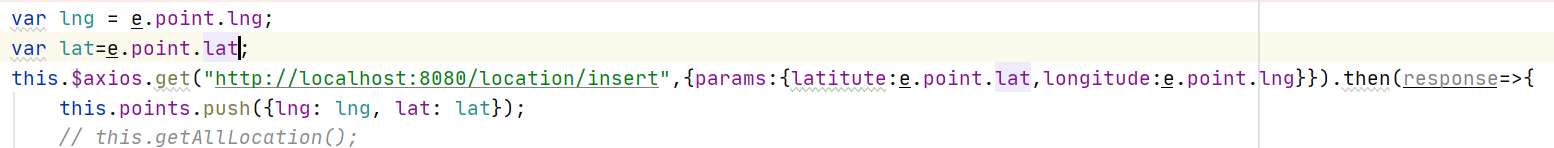
在对应的方法中可以接收参数e,通过e.point.lat可以获取当前点击地图上位置的纬度,同理,e.point.lng获取经度。通过地图点击地点可以通过点击事件获取当前坐标并保存至数据库,从而实现地图坐标点添加的功能。

4.4.3从数据库中取坐标点至地图
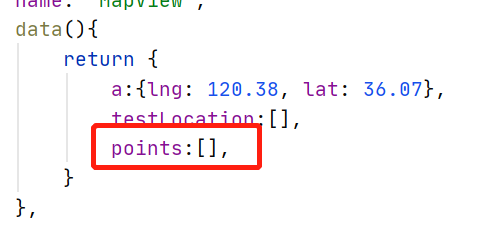
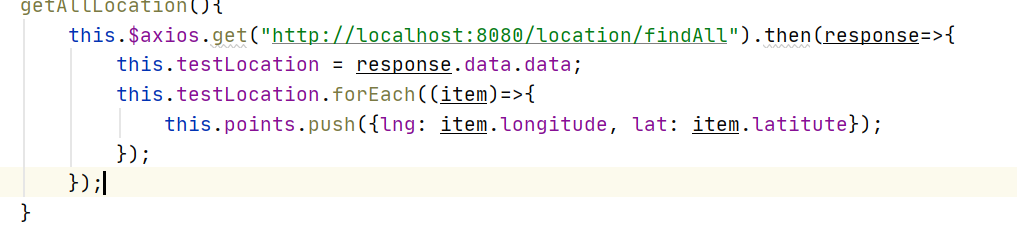
从后台中通过查询所有坐标的方法并赋值到points中获得所有坐标点的经度和纬度。

使用v-for循环将所有点循环至地图中,便可实现所有点显示在地图中。

UI界面可以显示所有提取出来的标点。

以上便是项目应用中基本对百度地图API的总结,参考至 https://dafrok.github.io/vue-baidu-map/#/zh/start/usage











0条评论
点击登录参与评论