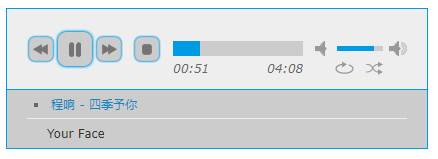
jPlayer具有有播放列表的音频播放器

1 下载jPlayer音频播放器



下载解压
2 html文件代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>万码学堂</title>
<link href="jPlayer-2.9.2/dist/skin/blue.monday/css/jplayer.blue.monday.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jPlayer-2.9.2/lib/jquery.min.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/dist/jplayer/jquery.jplayer.min.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/dist/add-on/jplayer.playlist.min.js"></script>
<!-- 导入下载的jPlayer的css文件和js文件 -->
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
new jPlayerPlaylist({
jPlayer: "#player",//播放器的div的id
cssSelectorAncestor: "#container"
},
[
{
title:"程响 - 四季予你",
mp3:"media/程响 - 四季予你.mp3"
},
{
title:"Your Face",
mp3:"http://www.jplayer.org/audio/mp3/TSP-05-Your_face.mp3",
oga:"http://www.jplayer.org/audio/ogg/TSP-05-Your_face.ogg"
}
]//播放列表的音乐选项
,
{
swfPath: "jPlayer-2.9.2/dist/jplayer",
supplied: "oga, mp3",
wmode: "window",
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true
});
});
//]]>
</script>
</head>
<body>
<div id="player" class="jp-jplayer"></div><!-- 播放器 -->
<div id="container" class="jp-audio">
<div class="jp-type-playlist">
<div class="jp-gui jp-interface">
<!-- 控制按钮 -->
<div class="jp-controls">
<button class="jp-previous">previous</button>
<button class="jp-play">play</button>
<button class="jp-next">next</button>
<button class="jp-stop">stop</button>
</div>
<!-- 进度条 -->
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<!-- 音量控制 -->
<div class="jp-volume-controls">
<button class="jp-mute">mute</button>
<button class="jp-volume-max">max volume</button>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<!-- 时间 -->
<div class="jp-time-holder">
<div class="jp-current-time"> </div>
<div class="jp-duration"> </div>
</div>
<!-- 随机或者循环按钮 -->
<div class="jp-toggles">
<button class="jp-repeat">repeat</button>
<button class="jp-shuffle">shuffle</button>
</div>
</div>
<!-- 播放列表 -->
<div class="jp-playlist">
<ul>
<li> </li>
</ul>
</div>
</div>
</div>
</body>
</html>











0条评论
点击登录参与评论