
datas是JSON个数对象数组,对象中间有name属性和data属性
name属性是柱状图的标签,data属性是数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body>
<div style="width: 400px; height: 200px;">
<canvas id="myChart"></canvas>
</div>
<script>
//柱状图数据
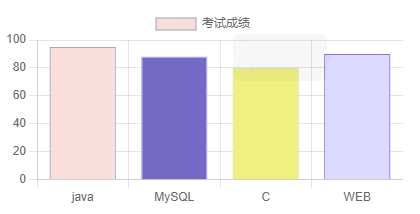
var datas = [
{"name":"java","data":95},
{"name":"MySQL","data":88},
{"name":"C","data":80},
{"name":"WEB","data":90}
];
//JSON格式对象数组
show("myChart",datas,"考试成绩");
//绘制柱状图
function show(canvasId,datas,title)
{
const labels = []; // 设置标签
datas.forEach(function(item){
labels.push(item.name);
});
var values = [];
datas.forEach(function(item){
values.push(item.data);
});
var bgcolors = [];
datas.forEach(function(item){
bgcolors.push(createColor());
});
var borderColors = [];
datas.forEach(function(item){
borderColors.push(createColor());
});
const data = {
labels: labels,
datasets: [{
label: title,
data: values,
backgroundColor: bgcolors, // 设置每个柱形图的背景颜色
borderColor: borderColors, //设置每个柱形图边框线条颜色
borderWidth: 1 // 设置线条宽度
}]
};
const config = {
type: 'bar', // 设置图表类型
data: data, // 设置数据集
options: {
scales: {
y: {
beginAtZero: true // 设置 y 轴从 0 开始
}
}
},
};
const ctx = document.getElementById(canvasId);
const myChart = new Chart(ctx, config);
}
//生成随机颜色
function createColor()
{
var color = [];
for(var i=0;i<3;i++)
{
color.push(parseInt(100+Math.random()*156));
}
return "rgb("+color.join(",")+")";
}
</script>
</body>
</html>











0条评论
点击登录参与评论