layui弹出层,相当于对话框

实现方式有两种:
方式一
layui
导入layui.js和layui.css

方式二
layer独立组件
导入layer.js和jQuery

基本参数
layer.open()是基本方法,弹出层的基本参数

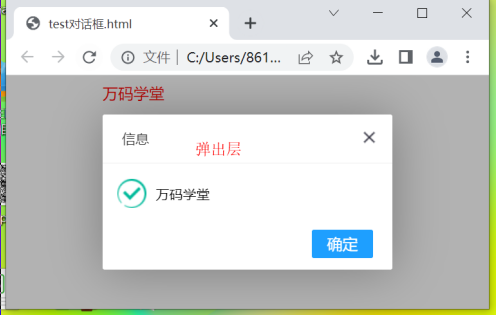
显示的弹出层

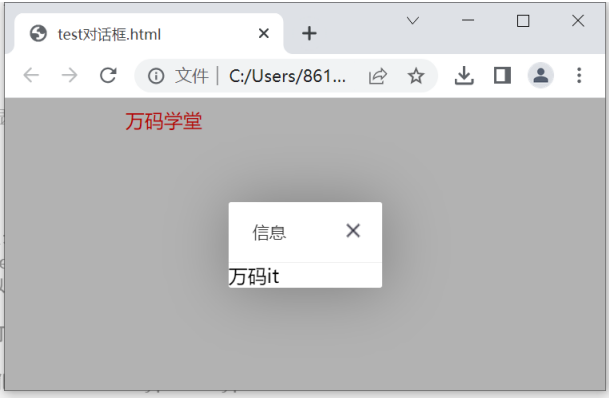
type参数
决定弹出层的类型
type的值可以是0~4
以下分别是type的值从0~4



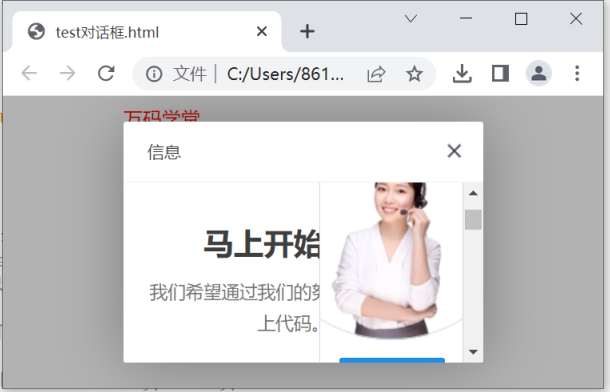
代码如下:
layer.open({
type:3,
content:"http://www.wanmait.com",//弹出层显示的内容
time:3000//多长时间之后消失
});
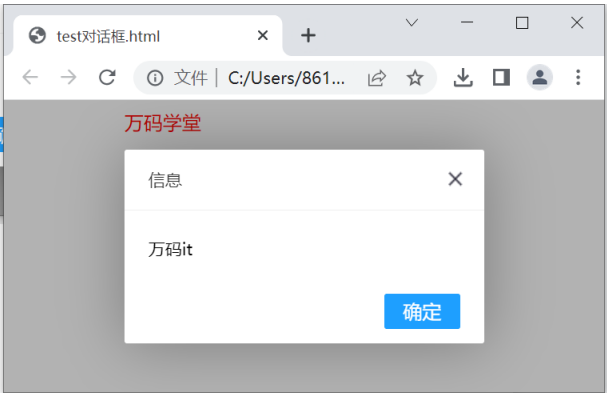
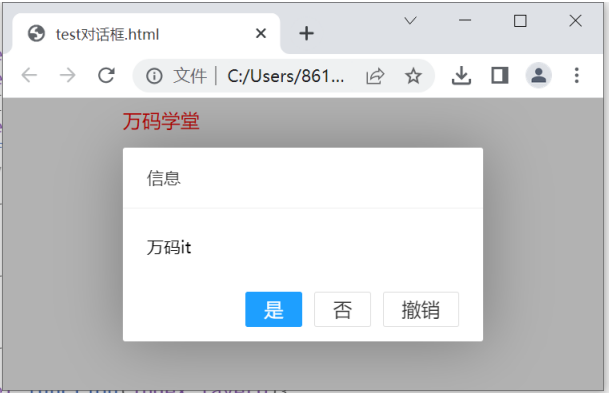
多个按钮

代码如下:
layer.open({ content:"万码it", btn:["是","否","撤销"], closeBtn:0,//不显示关闭按钮 yes:function(index,layero){ //index是按钮下标 layer.msg("点击是"); }, btn2:function(index,layero){ layer.msg("点击否"); }, btn3:function(index,layero){ layer.msg("点击撤销"); }, cancel:function(index,layero){ layer.msg("点击关闭"); } });
关闭
Layer.closeAll()
Layer.close(index) index是layer.open()方法的返回值
其他方法
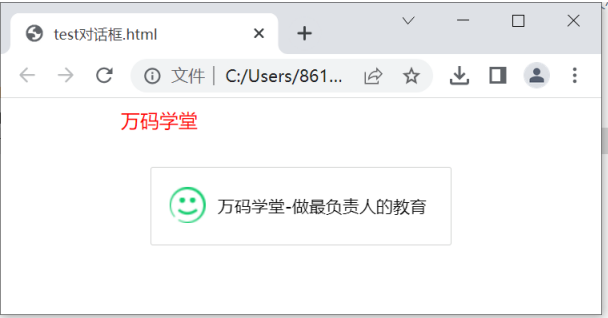
layer.msg()

//提示框 不设置time 默认3s
layer.msg("万码学堂-做最负责人的教育",{icon:6},function(){
console.log("提示结束");
});










0条评论
点击登录参与评论