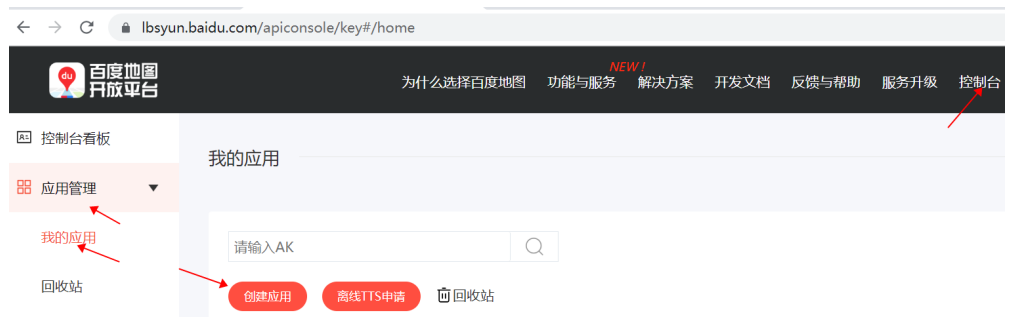
1 百度申请AK
注册成为百度开发者

创建应用,获得AK
2 JavaScript接入百度地图API 显示地图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="author" content="wanmait">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>wanmait</title>
<!-- 百度密钥AK -->
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=申请的AK"></script>
<style type="text/css">
#container{height: 600px;width: 800px;}
</style>
</head>
<body>
<!-- 显示地图 -->
<div id="container"></div>
<script type="text/javascript">
var map = new BMapGL.Map("container");
// 创建地图
var point = new BMapGL.Point(120.392, 36.088);
// 创建坐标 地图显示的位置 万码学堂的坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
// 地图控件
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
</script>
</body>
</html>
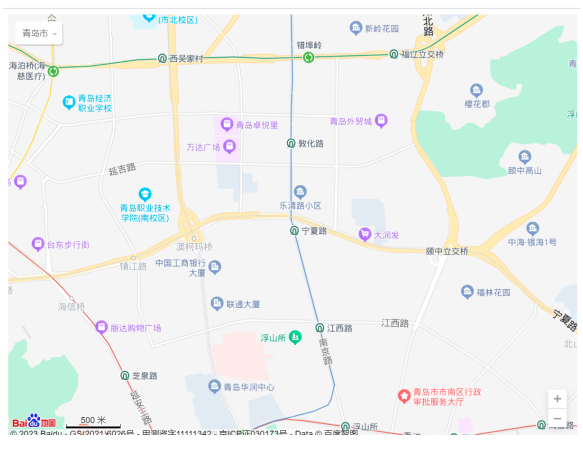
3 显示效果












0条评论
点击登录参与评论