
labels是标签
values是数据
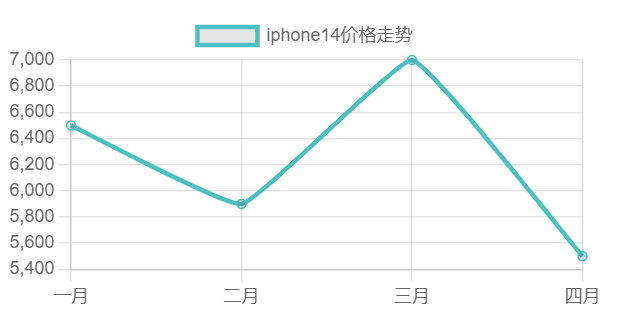
title是标题
fill表示是否填充,值为false表示不填充,值为true表示填充,以上为不填充

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/Chart.js/3.9.1/chart.js"></script>
</head>
<body>
<div style="width: 400px; height: 200px;">
<canvas id="myChart" width="400" height="200"></canvas>
</div>
<script>
var canvasId = "myChart";
var labels = ['一月', '二月', '三月','四月']; // 设置标签
var values = [6500, 5900, 7000, 5500];//数值
var title = "iphone14价格走势";//标题
show(canvasId,title,labels,values);
//绘制图表
function show(canvasId,title,labels,values)
{
const data = {
labels: labels,//标签
datasets: [{
label: title,//标题
data: values,//数据
fill: true,//是否填充
borderColor: 'rgb(75, 192, 192)', // 设置线的颜色
tension: 0.1
}]
};
const config = {
type: 'line', // 设置图表类型
data: data,
};
const ctx = document.getElementById(canvasId);
const myChart = new Chart(ctx, config);
}
</script>
</body>
</html>











0条评论
点击登录参与评论