在JavaScript中,我们可以分成两种类型:
基本数据类型(7种):Number、String、Boolean、Null、 Undefined、Symbol(ES6),BigInt(ES11)这些类型可以直接操作保存在变量中的实际值。
引用数据类型(1种):Object。
一、基本数据类型
01 Number类型
数字类型,包含整数和浮点数(浮点数数值必须包含一个小数点,且小数点后面至少有一位数字)两种值。
NaN是一个特殊的数字类型,表示Not A Number。
特点:
1.JS进行浮点元素运算可能得到一个不精确的值。
0.1+0.2; //0.300000004;
2.NaN与任何数进行运算得到的结果都是NaN。
3.NaN不大于不小于不等于任何数,包括它本身。
NaN == NaN //false
02 String类型
字符串类型,字符串可以使用双引号(")、单引号(')或反引号(`)表示。
特点:
1.在JS中字符串需要使用引号引起来,单引号和双引号不能混用。
2.引号不能嵌套,可以使用\进行转义。
03 Boolean类型
布尔类型,该类型只有两个值,true和false。主要用来做逻辑判断
特点:
1.隐试转换:true会转换成1,false会转换成0。
1 + true; // 2 true会被隐式转化为1
2.0; NaN; null; undefined 都会转换成false。
04 Null类型
空指针对象,只有一个值。null类型也是空的对象引用。
特点:
1.typeof检测, null 值时会返回 object。
typeof null; //object
2.undefined值派生自null值。出现场景:对象不存在时。
undefined==null; //true
05 Undefined类型
只有一个值,即undefined值。
特点:
1.使用var声明了变量,但未给变量初始化值,那么这个变量的值就是undefined。
var un;
console.log(un); //undefined
06 Symbol类型
Symbol 指的是独一无二的值,这是ES6新增的数据类型。每个通过 Symbol() 生成的值都是唯一的。
特点:
1.Symbol 类型的对象永远不相等,即便创建的时候传入相同的值。
let symbol1 = Symbol();
let symbol2= Symbol();
console.log(symbol1==symbol2); //false
2.不支持语法:“new Symbol()”。
07 BigInt类型
Javascript 中的任意精度整数,可以安全存储和操作大整数。即使超出 Number 能够表示的安全整数范围。是 chrome 67中的新功能。
我们前面提到的number数据类型大于或等于2的1024次方的数值,JavaScript 无法表示,会返回Infinity。ES2020 引入了一种新的数据类型 BigInt,来解决这个问题。BigInt 只用来表示整数,没有位数的限制,任何位数的整数都可以精确表示。
特点:
1.BigInt 类型的数据必须添加后缀n。
100; //number类型
100n;//Bigint类型
2.BigInt 与普通整数是两种值,它们之间并不相等。
100 == 100n; //false
3.BigInt 并不是一个构造函数,所以,不能使用 new BigInt() 的方式来构建实例。
二、引用数据类型
Object类型
我们将在JS中除了基本数据类型以外的都称为对象类型。里面包括我们常用的对象(Object)、数组(Array)、函数(Function),以及特殊类型正则(RegExp)和日期(Date)等......
ECMAjavascript中的对象其实就是一组数据和功能的集合。
特点:
引用数据类型是保存到堆内存中的,每创建⼀个新的对象,就会在堆内存中开辟出⼀个新的空间。
三、基本数据类型和引用数据类型的区别
基本数据类型
基本数据类型是指存放在栈(stack)中的简单数据段。
特点:
数据大小固定。
占用空间小。
按值存放,按值访问。
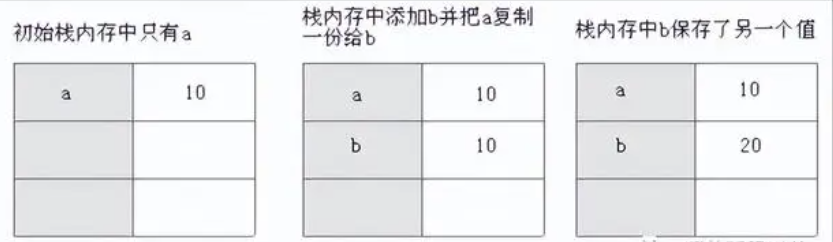
var a = 10;
var b = a; //把a的值赋值给b
b=20;
console.log(a); //10
console.log(b);//20
a的值为一个基本类型,是存储在栈中。将a的值赋给b,虽然两个变量的值相等,但是两个变量保存了两个不同的内存地址
下图演示了基本类型赋值的过程:

引用数据类型
引用类型是存放在堆(heap)内存中的对象。
特点:
数据大小不固定。
占据空间大。
栈中存放的是一个指针,该指针指向堆中该实体起始地址
var obj1 = {};
var obj2 = obj1;
obj2.name = '尚硅谷';
console.log(obj1.name); //尚硅谷
obj1是一个引用数据类型,实体起始地址存储在堆中。赋值操作,是将堆内存对象在栈内存的引用地址复制了一份给了obj2,最终他们共同指向了同一个堆内存对象,所以更改obj2会对obj1产生影响。
下图演示了引用类型赋值的过程:

总结
JavaScript是弱类型语言,开始的时候并不知道变量是什么类型,必须通过存储的具体的值才能判断变量的类型。
1.数据类型不同,内存分配不同。
简单类型的值存放在栈中,在栈中存放的是对应的值。
引用类型对应的值存储在堆中,在栈中存放的是指向堆内存的地址。
2.由于内存分配不同,复制变量时结果不同。
简单类型赋值,是生成相同的值,两个对象对应不同的地址。
复杂类型赋值,是将保存对象的内存地址赋值给另一个变量。也就是两个变量指向堆内存中同一个对象。












0条评论
点击登录参与评论