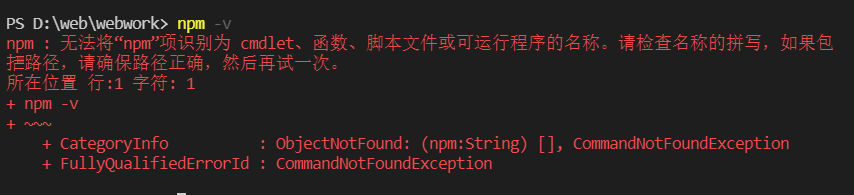
1 无法将npm项识别为cmdlet、函数、脚本文件或可运行程序的名称
在vscode下或者webstorm中执行npm -v报错如下:

在开始菜单右键打开PowerShell(管理员)执行如下命令:
win11 Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser win10 set-ExecutionPolicy RemoteSigned
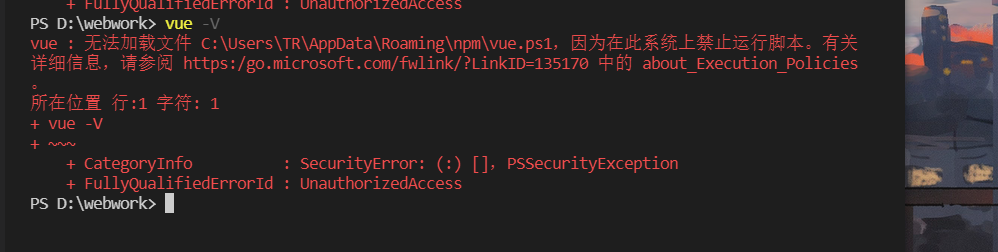
vue -v显示无法加载vue.ps1也是因为和上面同样的原因,执行上面的powershell命令即可。

2 安装vue-cli出错
执行安装命令:npm install -g @vue/cli报错:
npm ERR! code EINTEGRITY npm ERR! path C:\Users\xxx\AppData\Local\npm-cache\_cacache\content-v2\...... npm ERR! errno EINTEGRITY
清除缓存:npm cache clear --force然后重新安装即可
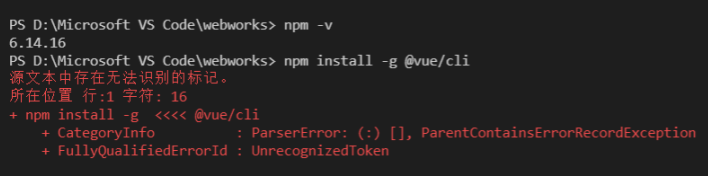
3 安装vue/cli报错源文件中存在无法识别的标记

这是因为有的node版本不识别@符号,安装时需要加上引号:
npm install -g '@vue/cli'
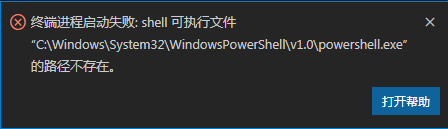
4 终端进程启动失败,因为找不到powershell

报错为:shell 可执行文件"C:\Windows\System32\WindowsPowerShell\v1.0\powershell.exe"的路径不存在,可能安装操作系统时没有安装powershell,可以单独下载安装,或者更换终端。
如果使用的是vscode则打开settings.json配置文件加入下面一行保存即可,也就是把默认终端改为cmd而不用powershell:
"terminal.integrated.defaultProfile.windows": "Command Prompt",
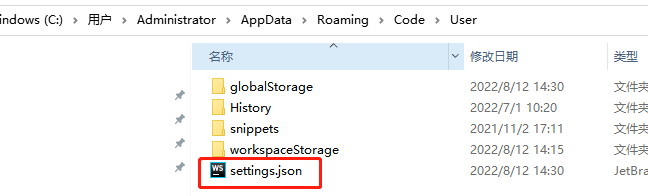
打开settings.json配置文件的方式如下:
可以直接在资源管理器中查找打开:

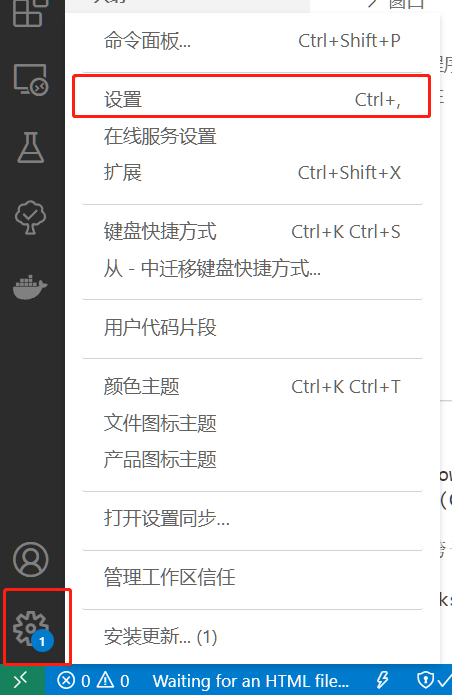
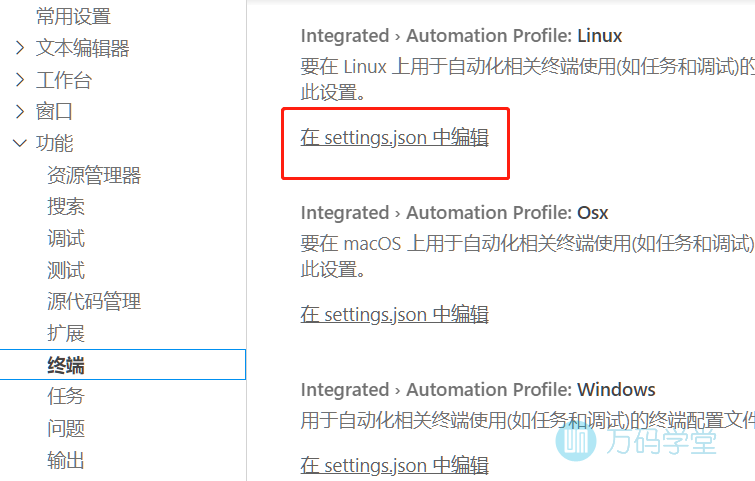
或者在vscode的设置中选择在settings.json中编辑即可:


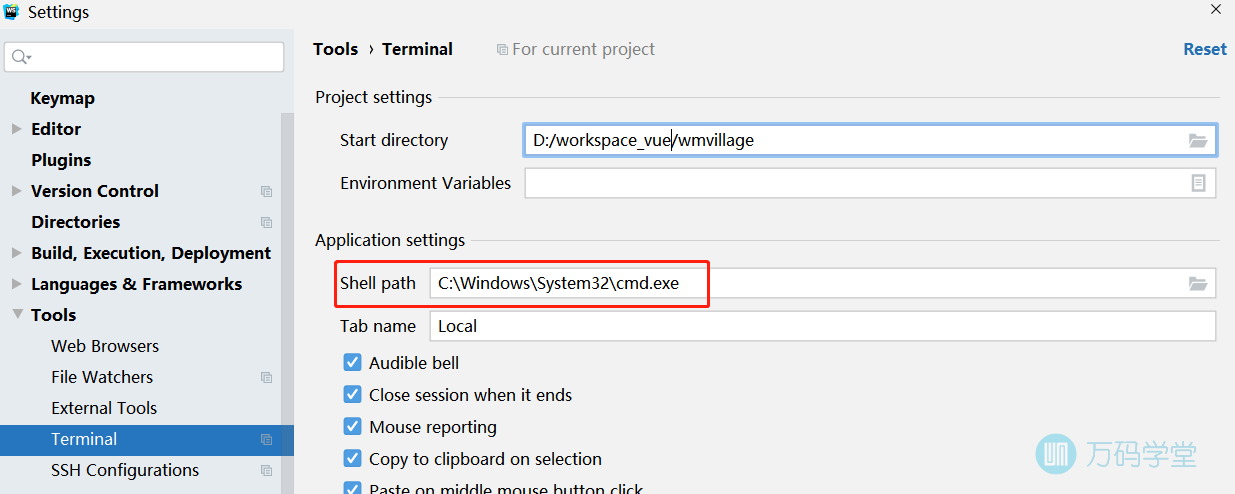
在webstorm中设置终端:

这种设置了有可能不好用,还得想办法安装PowerShell或者重装操作系统 。
。
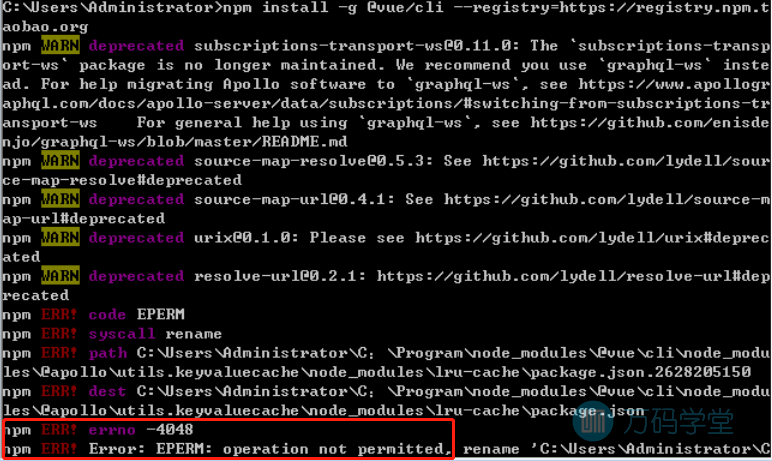
5 npm install时一直报错-4048 operation not permitted













0条评论
点击登录参与评论