1. Lighthouse前端性能优化测试工具
对于前端开发人员来说,自己开发的App或者Web page性能的好坏,常常是肉眼很难辨别的。
这时候就需要专业的网站测试工具,通过这些具象化的分析报告,才能更直观地知道产品还有哪些需要优化的地方。
Lighthouse插件就是这样一款开源的自动化检测工具,由谷歌官方团队提供,正儿八经的行业标杆。

Lighthouse插件可以对需要测试的页面运行一系列评估,然后反馈给开发者详细的优化指导建议。
主要包括网站页面性能、PWA、可访问性(无障碍)、SEO等内容。

开发者能够根据这些标准进行网站优化和完善,提高用户体验,再也不用盲目地一通乱改了。
下载地址:
lighthouse - 前端网站性能评测工具www.extfans.com/web-development/blipmdconlkpinefehnmjammfjpmpbjk/
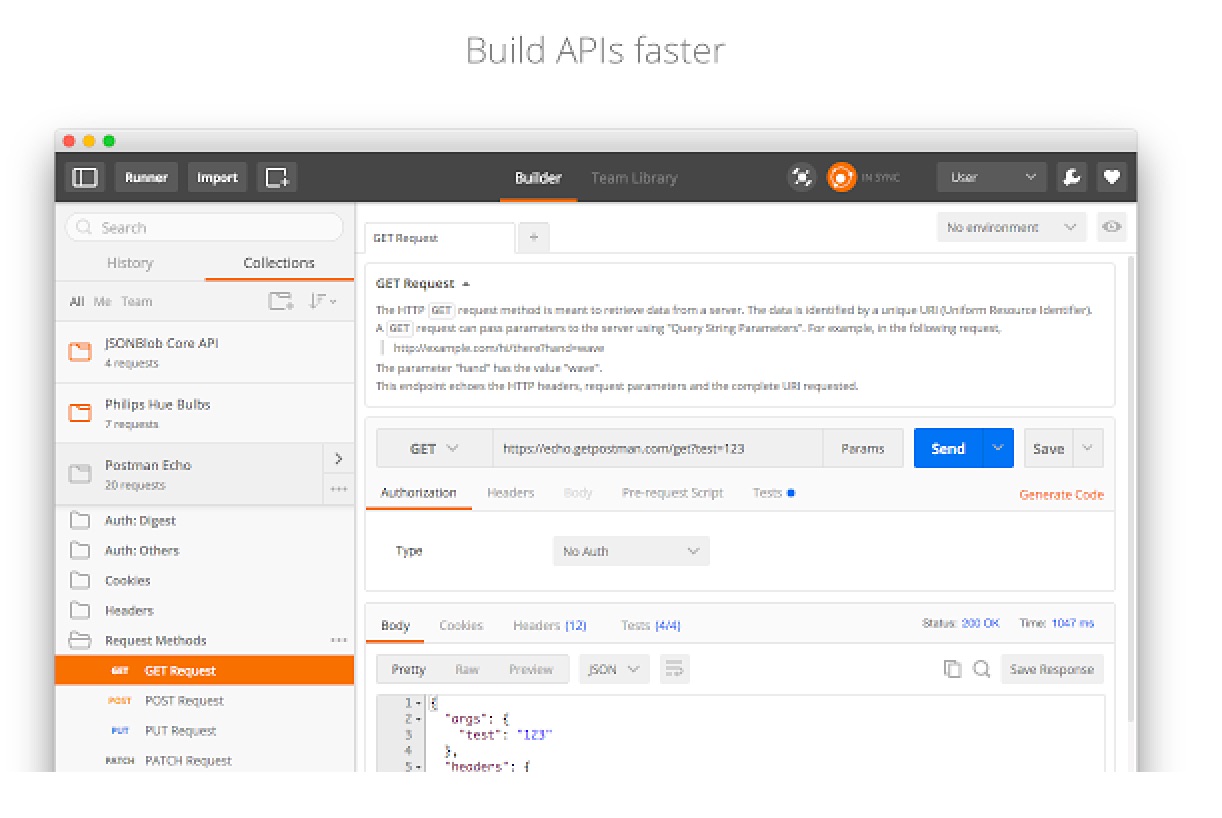
2. Postman:强大的 API & HTTP 请求调试工具
相信 Postman 对于掘金上的各位开发者来说,一定不会陌生,这是一款强大的 API & HTTP 请求调试工具,Postman 不仅可以调试简单的 HTML、CSS 以及脚本等简单的网页基本信息,这款 Chrome 插件甚至还能发送几乎所有的 HTTP 请求,可谓是 Web 开发者的一大利器。

3. BuiltWith Technology Profiler:你的网站,用了什么技术栈?
作为开发者,对于友商网站所使用的技术栈想必也充满了许多好奇心,有没有工具能够帮你完成这项工作呢?答案就是 Chrome 插件 BuiltWith Technology Profiler,它能够帮你分类呈现当前访问网站的技术栈组成,实乃探索友商之利器。

4. Vue.js devtools调试插件
Vue.js devtools是一款在Chrome商店和火狐商店里拥有上百万用户的人气插件,有“Vue调试神器”的称号。
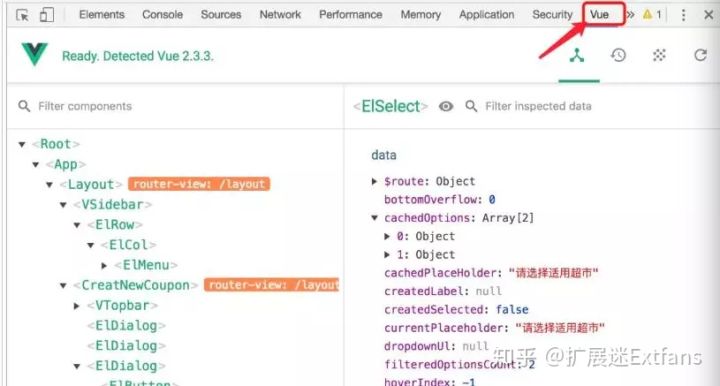
由于Vue是数据驱动的,所以开发者在开发调试中查看DOM结构不能够解析出什么。
但是借助Vue.js devtools这款插件,大家就可以很方便地对数据结构进行解析和调试了。

安装好插件后,再按F12打开开发者工具,在开发者工具的菜单栏最后面会看到VUE,选中它就进行行云流水的操作了。

下载地址:
同类的调试工具,比较出名的还有Facebook出品的React Developer Tools插件。

安装这款插件后,再在谷歌浏览器中进行调试时,就可以查看应用程序的React组件分层结构,而不是神秘的浏览器DOM了。
5. WEB前端助手(FeHelper)
一款国产的、超级实用的前端开发工具合集,之前扩展迷也用专文介绍过这款插件。
WEB前端助手(FeHelper)包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。

它基本涵盖了前端开发经常会使用到的所有基础功能。由于WEB前端助手是国人开发,所以大家用起来会更加顺手。
下载地址:
6. Wappalyzer网站技术分析插件
开发者有时候也是需要在别人的网站上寻找灵感和借鉴长处的。
那么,当我们在浏览到一个感觉很不错的网站,想知道他们运用了什么框架和技术时该怎么办呢?这个时候,Wappalyzer就能帮上忙了。
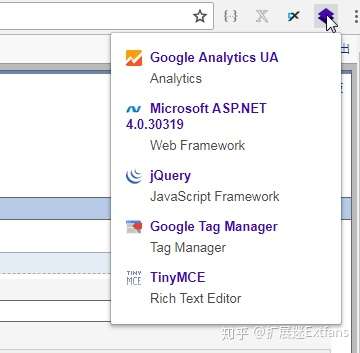
Wappalyzer是一款功能强大的、且非常实用的Chrome网站技术分析插件。

它能够分析网站所采用的平台构架、网站环境、服务器配置环境、JavaScript框架、编程语言等参数。
安装完毕后,在你感兴趣的网页点击Wappalyzer的插件图标,就能在下拉窗口里面看到这个网站用到的框架和技术了。

下载地址:
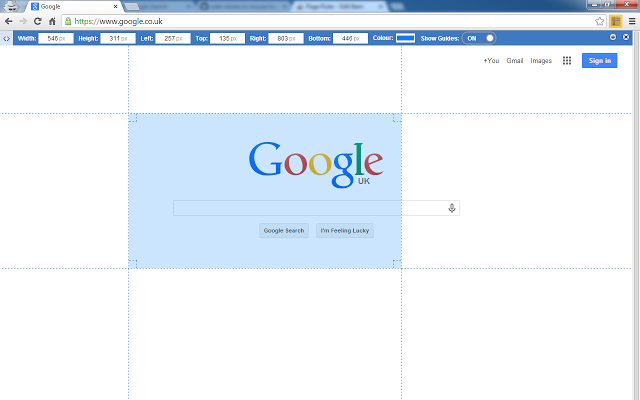
7. Page Ruler:你的网页标尺
前端开发者在调试网页的时候,一定会遇到需要查看网页中某个具体控件或者整个网页具体尺寸的情况,这时候,Page Ruler 能够帮你完成这一项工作,测量网页元素,再也不用打开占据大片空间的「检查元素」窗口了。
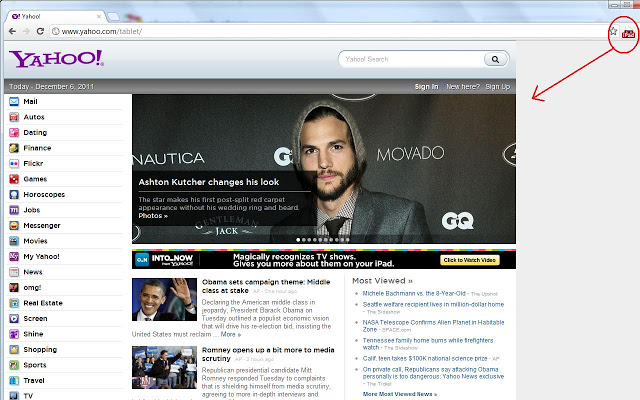
8. User-Agent Switcher for Chrome:网页自适应测试工具
你的网页对于各类设备的自适应情况怎么样?正常情况下,我们需要同时在不同的设备上测试网页的自适应情况,有了 User-Agent Switcher for Chrome,只需要一个浏览器插件,你可以随时更换 UA,测试网页的自适应情况,帮你很好地提高了开发效率。

9. Web Maker网页代码编辑器
作为一名开发人员,大家可能已经用过了许多代码编辑器。
的确是有很多编辑器的功能十分强大,但是在一些需要快速记录代码的紧急场合中,打开这些编辑器就显得比较麻烦了。
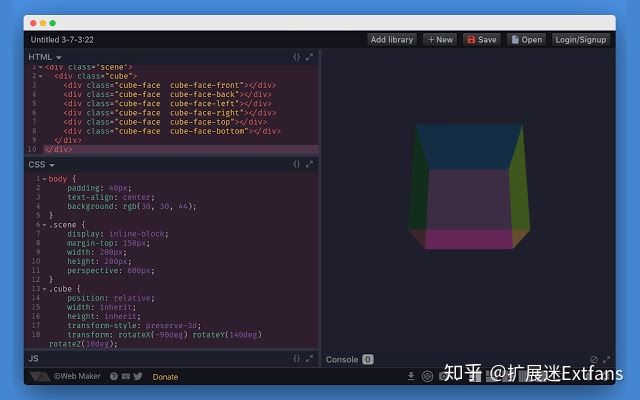
Web Maker就是一款能快速在浏览器上编写网页代码的Chrome插件。

它可以让你的谷歌浏览器拥有即时编辑代码的功能,主要用于编写HTML、CSS和JavaScript代码。
安装插件后,只需点击插件图标即可在新窗口中进行工作。最重要的是, Web Maker支持离线使用和代码自动保存。
如果你觉得黑色太单调,还有多个编辑器主题和其他可配置的设置。

下载地址:
当然,同类产品中,你也可以使用 Wappalyzer 这一款 Chrome 插件。
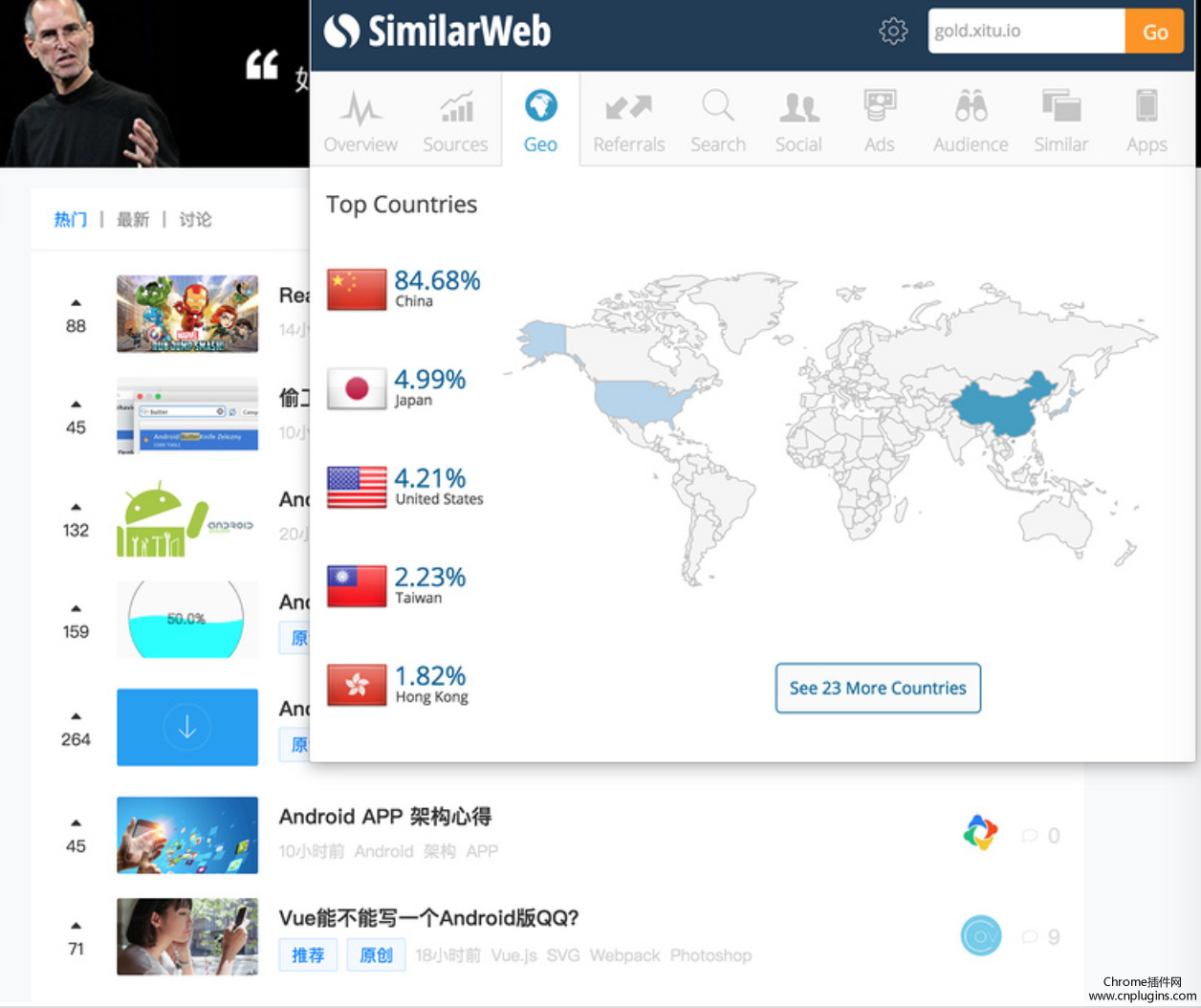
10. SimilarWeb:查看网站各种流量数据
对于网站开发者来说,除了网站本身的代码设计与开发,网站的各种用户访问数据与流量分析也是很重要的一块工作。SimilarWeb 这款 Chrome 插件能够帮你统计网站的流量来源与排名,查询网站参与等各种网站信息。










0条评论
点击登录参与评论