RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源。
RuoYi-Vue是一款基于SpringBoot+Vue的前后端分离版本。
一、下载
下载地址:
https://gitee.com/y_project/RuoYi-Vue
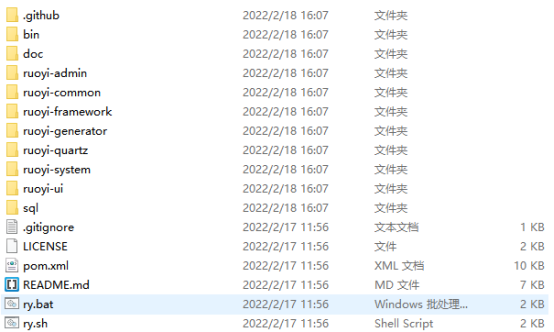
下载下来之后解压缩。

自3.0之后,RuoYi-Vue将单应用调整为多模块项目
下载源码之后ruoyi-ui是前端项目模块,ruoyi-admin是后端主模块,
其他的是后端用到的其他模块。
二、导入数据库
先在本地创建一个数据库ruoyi-vue

然后找到刚才下载的解压目录中的sql目录,里面有两个文件。

先导入ry_20210908.sql,然后导入quartz.sql。
导入成功之后,就可以在数据库中看到导入的表和一些初始的数据。
三、安装Redis
后端项目还使用到了Redis作缓存用。
所以需要在你的本地安装Redis服务端,这里是在 Windows下。
请参考我之前写的文章
https://www.wanmait.com/note/shaowei/javaee/5a34ebd7b22f41f59cd4216409d0c906.html
参照如上教程安装完Windows服务端并启动。

四、导入后端项目并运行
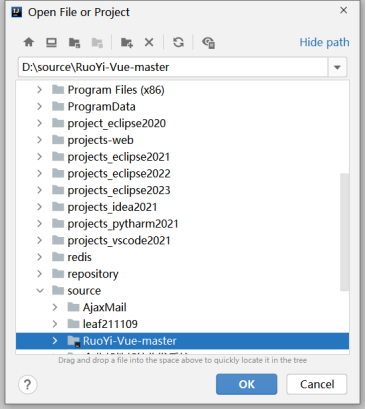
打开IDEA,把刚才下载解压好的项目导入进去。
File-Open-RuoYi-Vue-master

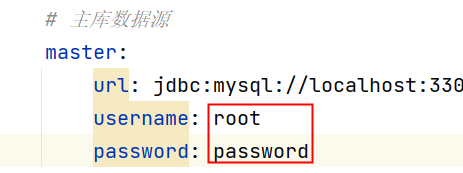
然后找到找到ruoyi-admin模块下的application-druid.yml
然后将连接数据的连接语句的数据库以及用户名和密码改为自己的。

然后找到vue-admin下的RuoYiApplication,点击前面绿色的箭头启动项目。

启动成功,默认端口是8080

五、启动前端项目
打开IDEA,导入刚才解压的目录里面的前端模块ruoyi-yi
然后安装vue.js的插件。
File-Settings-Plugins,然后搜索vue,并安装。

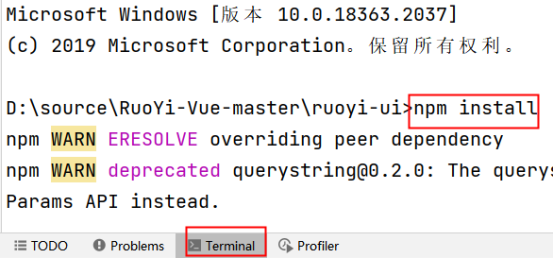
然后, 在Terminal中输入命令:npm install,并等待安装完成。

然后,再输入命令:npm run dev ,启动前端

输入验证码以后成功登陆。

至此,RuoYi前后端分离版本搭建并运行成功。











0条评论
点击登录参与评论