一、创建用户表
首先,创建一个用户表,并插入几条测试数据。

二、创建后端项目
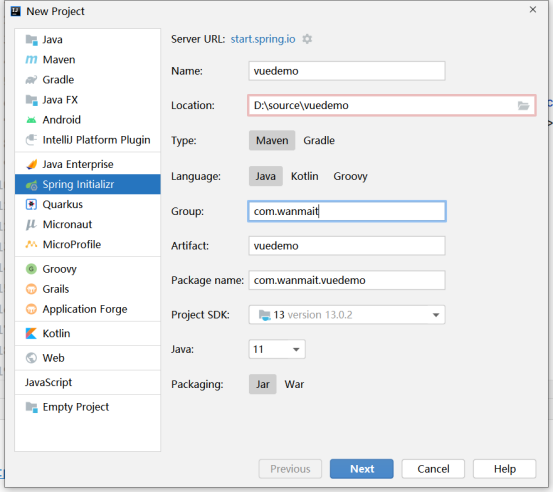
1、新建一个SpringBoot项目vuedemo

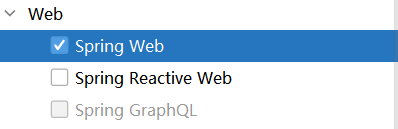
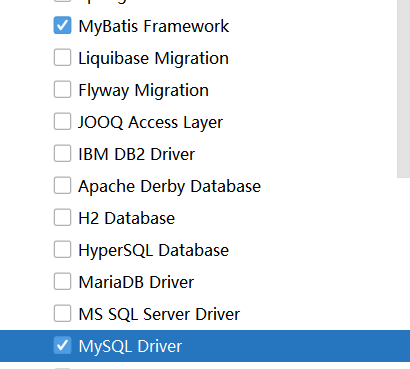
然后勾选Spring Web、MyBatis Framework、MySQL Driver三个依赖。


2、新建一个pojo类User
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}3、然后新建一个Mapper接口 UserMapper 添加注解@Mapper
并添加一个方法查询所有的用户
@Mapper
public interface UserMapper {
@Select("select * from user")
List<User> selctAll();
}4、新建一个Service接口UserService
public interface UserService {
List<User> findAll();
}5、新建一个UserService接口的实现类UserServiceImpl 并添加注解@Service
@Service
public class UserServiceImpl implements UserService {
@Resource
private UserMapper userMapper;
@Override
public List<User> findAll() {
return userMapper.selctAll();
}
}6、新建一个Controller类UserController 并添加注解@RestController
@RestController
@RequestMapping("user")
public class UserController {
@Resource
private UserService userService;
@RequestMapping("list")
public List<User> list(){
return userService.findAll();
}
}7、在配置文件中添加数据连接信息
spring.datasource.url=jdbc:mysql://localhost:3306/shop?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai spring.datasource.username=root spring.datasource.password=wanmait spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
8、新建一个类CorsConfig解决跨域问题
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
/*
* 一小时内不需要再预检
*/
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowCredentials(true)
.allowedHeaders(CorsConfiguration.ALL)
.allowedMethods(CorsConfiguration.ALL)
.maxAge(3600);
}
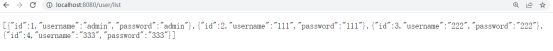
}9、启动项目 在浏览器中访问网址 localhost:8080/user/list
如果可以正常显示用户列表,后端项目创建完成

三、创建前端Vue项目
首先,创建一个Vue项目,创建方法请参考我之前写的文章:
https://www.wanmait.com/note/shaowei/javaee/e6e45814929347b2b50b88457733a59b.html
修改首页index.html为下面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户列表</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="list" class="table table-striped">
<table>
<tr>
<td>ID</td>
<td>用户名</td>
<td>密码</td>
<td>操作</td>
</tr>
<tr v-for="user in users">
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.password}}</td>
<td><a href="#">删除</a></td>
</tr>
</table>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#list',
data: {
users: []
},
methods: {
// 发送ajax请求,获取用户列表
loadData: function() {
var that = this;
axios.get('http://localhost:8080/user/list')
.then(function (response) {
var data = response.data;
that.users = data;
})
.catch(function (error) {
console.log(error);
});
}
},
mounted: function() {
// 页面加载执行方法
this.loadData();
}
});
</script>
</body>
</html>然后,启动Vue项目
在IDEA终端Terminal中输入命令:npm run dev
并等待运行

出现上图中的网址,就可以访问这个网址
现在就可以通过Vue把用户的列表显示出来












0条评论
点击登录参与评论