一、UEditor是什么
UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。基于MIT开源协议,所有源代码在协议允许范围内可自由修改和使用。百度UEditor的推出,可以帮助不少网站开发者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本。
二、下载UEditor
下载地址:https://github.com/fex-team/ueditor/releases
我们选择utf-8编码的jsp版本下载

下载以后解压缩。
三、复制UEditor文件夹到项目中
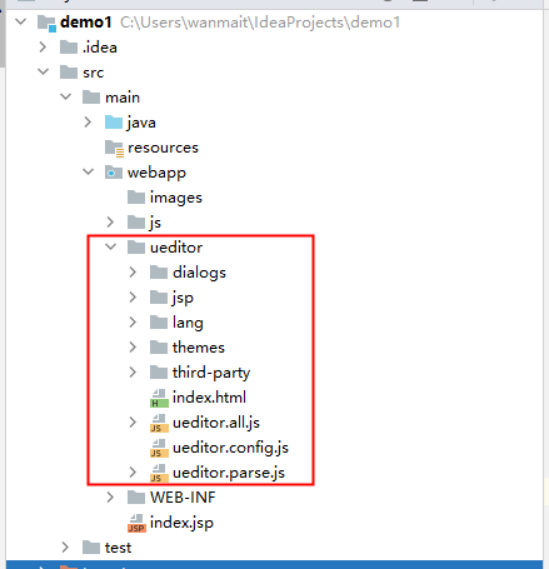
把刚才解压的文件夹复制到项目的webapp目录中。
这里我们使用IDEA作为开发工具。

四、在jsp页面添加UEditor的引用
在需要使用UEditor编辑器的jsp页面,添加ueditor.config.js和ueditor.all.js的引用。
注意:注意:ueditor.config.js引用要放到ueditor.all.js上面。
<script type="text/javascript" src="${path}/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="${path}/ueditor/ueditor.all.js"></script>五、显示UEdtior编辑器
首先在jsp页面上的表单中添加一个textarea控件
<form action="" method="post"> <textarea name="content" id="content"></textarea> </form>
然后添加js代码:
<script type="text/javascript">
$(function (){
UE.getEditor("content");
});
</script>然后运行项目,这样页面上就可以显示UEditor编辑器了。

六、上传图片
现在点击上传图片,会提示后端配置项没有正常加载,上传插件不能正常使用。


我们需要进行如下的配置才可以正常上传图片。
首先复制ueditor/jsp/bin目录下面的jar文件复制到webapp/WEB-INF/lib目录下面

然后修改ueditor/jsp/config.json 配置文件
把里面的根目录修改成当前项目的根路径。

这样就可以正常上传图片了。














0条评论
点击登录参与评论