一、安装Node.js
首先要安装好Node.js,安装方法可以看我之前的文章
https://www.wanmait.com/note/shaowei/new/75038214e50d4c3dbc8a1bc30118977e.html
二、创建vue项目
1、在IDEA中File-Open 打开一个空目录
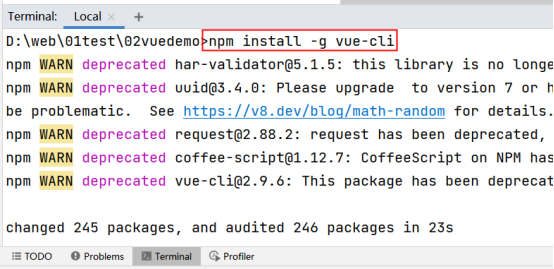
2、然后输入命令npm install -g vue-cil 先安装vue的脚手架

然后等待安装完成。
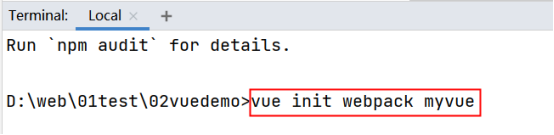
3、安装完成之后,再输入命令vue init webpack myvue 创建一个vue项目(myvue 就是创建的项目名称,可自定)

先等待模板下载,下载完成之后需要输入一些信息才可以创建完成
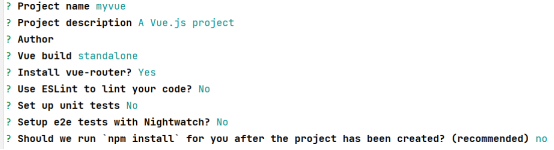
不需要输入的地方可以直接回车

说明:
Project name ==> 项目名称 自己输入;
Project description ==> 项目描述 自己输入;
Author ==> 项目作者 自己输入;
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
新版需要选择运行依赖安装方式选择第三个 方便不费时
Should we run `npm install` for you after the project has been created? (recommended)
Yes, use NPM
Yes, use Yarn
> No, I will handle that myself
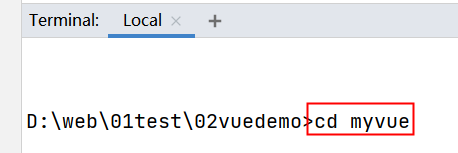
4、项目创建好以后,输入命令:cd myvue 先打开刚才创建的项目文件夹

然后输入命令 npm install 安装依赖,安装完成之后再输入命令 npm run dev 启动项目

出现这个界面之后,就可以在浏览器中输入网址localhost:8080 访问了。

打开下面的页面就安装成功了。

这样,vue项目就创建完成了。











0条评论
点击登录参与评论