首先,在磁盘中创建一个空文件夹

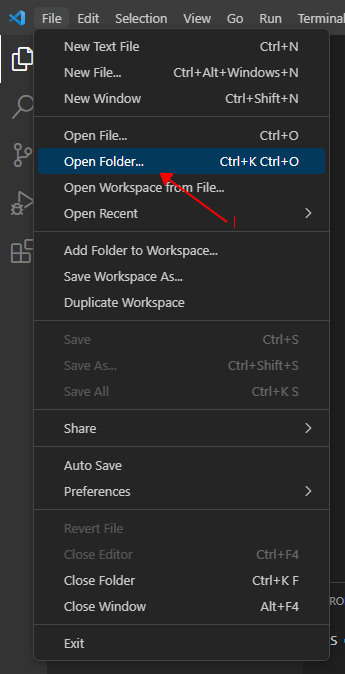
然后在VSCode中打开这个文件夹

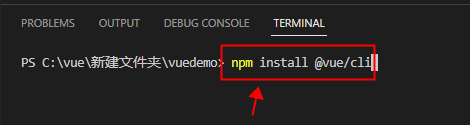
然后打开终端Terminal

在打开的终端输入命令:npm install @vue/cli 来安装Vue3

然后等待安装完成。
安装完成之后再次输入命令 vue create myproject 来创建一个vue项目

然后直接回车就可以

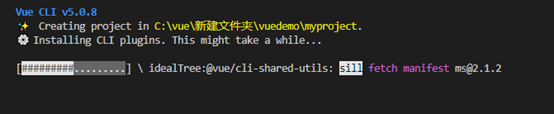
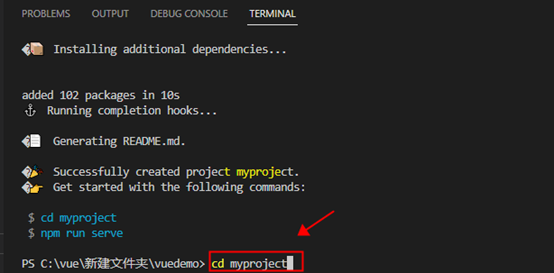
这时候就开始创建Vue项目了,等待项目创建完成。

创建完成之后,先使用命令 cd myproject打开项目目录

然后再次输入命令 npm run serve 运行项目

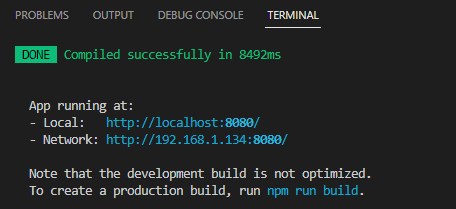
然后等待项目运行
出现下面的界面,项目运行成功

然后按住Ctrl点击蓝色的网址http://localhost:8080
就会在浏览器中打开vue项目的首页

至此,项目创建完成并启动成功。












0条评论
点击登录参与评论