最近在做的项目中,选用的后台模板功能十分强大,有很多让人眼前一亮的前端效果,仔细研究了一下,模板里有个layer.js文件。
上网查了一下才知道,后台很多很不错的效果都是通过layer这个web弹层组件来完成的,这个组件本身的功能十分强大,功能十分健全,尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性。
layer 甚至兼容了包括 IE6 在内的所有主流浏览器。它数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色。
layer官方网站:https://www.layui.com/
API文档:https://www.layui.com/doc/modules/layer.html
目前我们做项目,选用了后台模板,然后套用式地利用里面的功能,里面一旦没有我们想要的功能时,就会很麻烦。但是如果我们能充分利用起layer,自己手写一个页面效果也是很容易的。
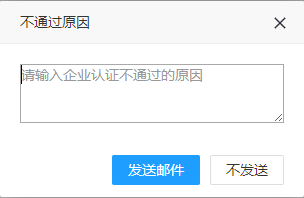
比如我们要实现后台审核不通过后,给用户发邮件说明原因的功能,之前的做法是另外弄一个页面,表单提交要发送的邮件内容,比较麻烦,代码量也大。用页面上用layer就能轻松实现:
layer.open({
title:'不通过原因',
content: '<textarea id="banReason" placeholder="请输入企业认证不通过的原因" cols="35" rows="3" style="margin-left: auto;"></textarea>',
btn:['发送邮件','不发送'],
btn1:function (index) {
var mes = $("#banReason").val();
$.get("<%=path%>/backstage/usertype/sendEmail",
{userid:userinfoid,email:useremail,phone:userphone,mes:mes},
function() {
});
layer.msg('未通过', {icon: 5, time: 1000});
layer.close(index);
},
btn2:function (index) {
},
});实现效果:

layer还能实现更多绚丽的功能:
相册:

捕获:

tip:

滑块:

循环播放:

评分:

穿梭框:

徽章:


进度条:

还有非常多的效果,就不一一列举了











0条评论
点击登录参与评论