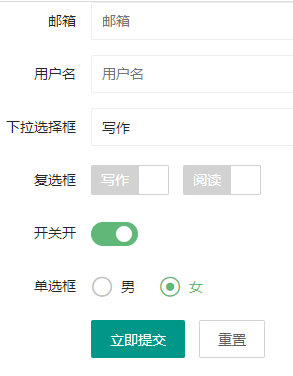
layui的基本表单

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="layui/layui/css/layui.css" media="all"> <script src="layer/jquery-3.5.1.min.js"></script> <script src="layui/layui/layui.js"></script> <script> layui.use('form', function(){ var form = layui.form; </head> <body> <form class="layui-form"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 --> <div class="layui-form-item"> <label class="layui-form-label">邮箱</label> <div class="layui-input-block"> <input type="text" name="" placeholder="邮箱" lay-verify="email" lay-verType="tips" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="" placeholder="用户名" lay-verify="checkname" lay-verType="tips" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">下拉选择框</label> <div class="layui-input-block"> <select> <option value="0">写作</option> <option value="1">阅读</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">复选框</label> <div class="layui-input-block"> <input type="checkbox" title="写作"> <input type="checkbox" title="阅读"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">开关开</label> <div class="layui-input-block"> <input type="checkbox" checked lay-skin="switch"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">单选框</label> <div class="layui-input-block"> <input type="radio" name="sex" value="0" title="男"> <input type="radio" name="sex" value="1" title="女" checked> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="*">立即提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </body> </html>
layui默认的表单验证

代码如下:
<div class="layui-form-item"> <label class="layui-form-label">邮箱</label> <div class="layui-input-block"> <input type="text" name="" placeholder="邮箱" lay-verify="email" lay-verType="tips" autocomplete="off" class="layui-input"> </div> </div>
自定义表单验证
代码如下
form.verify({ checkname:[ /^\w{5,10}$/, '含有非法字符' ] checkname:function(value,item){ var reg = /^\w{5,10}$/; if(!reg.test(value)){ return "用户名不合法"; } }
自定义表单验证的引用:
<div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="" placeholder="用户名" lay-verify="checkname" lay-verType="tips" autocomplete="off" class="layui-input"> </div> </div>
表单提交事件
//提交事件 form.on('submit(*)',function(data){ //表单验证通过后执行 console.log('提交'); return false; });












0条评论
点击登录参与评论