element ui 中Cascader级联选择器实现 动态加载 动态禁用 入门
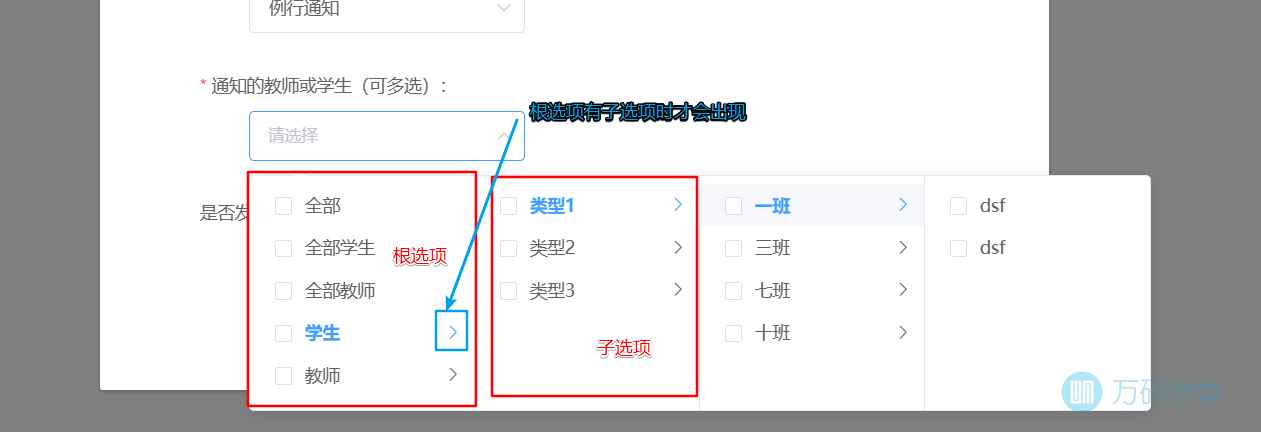
实现效果
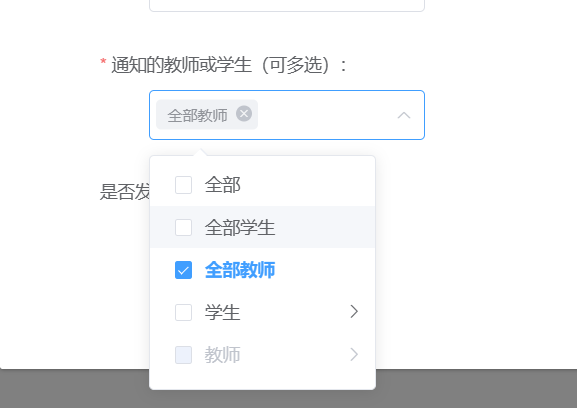
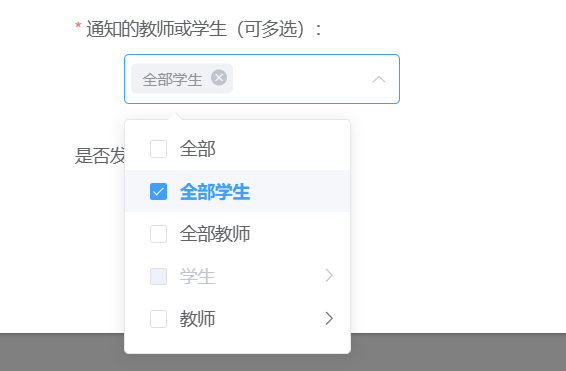
点击特殊选项时,可以禁用其他选项。



当点击的 根选项 有 子选项 时,会向后台发送请求,并且接收数据实现动态加载。

相关代码
<el-cascader v-model="form.classesAndStudent" :show-all-levels="false" //输入框中是否显示选中值的完整路径 默认为true placeholder="请选择" //输入框显示的文字 filterable //是否可搜索选项 clearable //是否支持清空选项 :options="prop" //可选项数据源,键名可通过 Props 属性配置 :props="props" //配置选项 @change="handleClassOrStudentChange" //当选中节点变化时触发 > </el-cascader>
props
props: {
// emitPath:false,//返回值只有value
multiple: true, //多选模式
lazy: true, // 是否动态加载子节点,需与 lazyLoad 方法结合使用
lazyLoad: this.handleGetClassOrStudent, //动态加载调用的方法
},
========================================================================================================
//联级选择器获得学生或者班级或者教师
handleGetClassOrStudent(node, resolve){
//node相当于点击的选项,其中有上一级的信息
//第一次调用时 node中什么也没有
//resolve() 返回的内容是子选项
const { data } = node;//等同于const data = node.data
const { parent } = node;
if(data.type==="root"&&data.value!="teacher"){
//获得班级类型
this.$axios.get("/manage/classesType/list").then(response => {
// console.log(response.data.data)
const nodes = Array.from(response.data.data,item => ({
//与stream流差不多,将后台返回的数据进行处理
value: item.id, //选中项绑定值
label: item.typeName,//标签上显示文字
leaf: false,//是否有子选项
type: 'classesType'//这是自己定义的 方便区分
}))
//将nodes返回
resolve(nodes);
})
}
else if(data.value==="teacher"){
//获得教师
this.$axios.get("/manage/notice/findByTeacher").then(response => {
const nodes = Array.from(response.data.teacherList, item => (console.log(response),{
value: item.id,
label: item.name,
leaf: true,
type: 'teacher'
}))
resolve(nodes)
})
}
else if(data.type==='classesType'){
//获得班级
this.$axios.get("/manage/notice/noticeFindList/"+data.value).then(response => {
const nodes = Array.from(response.data.classesList,item => ({
value: item.id,
label: item.classesName,
leaf: parent.data.value!='student',
type: 'classes'
}))
resolve(nodes);
})
}
else if(data.type==='classes'&&parent.parent.value==='student'){
//获得学生
this.$axios.get("/manage/notice/findByClassStudent/"+data.value).then(response => {
const nodes = Array.from(response.data.studentList,item => ({
value: item.id,
label: item.name,
leaf: true,
type: 'studnet'
}))
resolve(nodes)
})
}
resolve();
},prop
prop:[
{
value: 'all', //选中项绑定值
label: '全部', //标签上显示文字
leaf: true, //是否有子选项
type: 'root', //这是自己定义的
disabled: false //选项是否禁用
},
{
value: 'allStudent',
label: '全部学生',
leaf: true,
type: 'root',
disabled: false
},
{
value: 'allTeacher',
label: '全部教师',
leaf: true,
type: 'root',
disabled: false
},
{
value: 'student',
label: '学生',
leaf: false,
type: 'root',
disabled: false
},
{
value: 'teacher',
label: '教师',
leaf: false,
type: 'root',
disabled: false
}
]handleClassOrStudentChange
//选择器选择后触发
handleClassOrStudentChange(node, resolve){
// console.log(node)
// console.log(node[0][0]=='allStudent')
// console.log(node)
// console.log(this.prop)
if(node){
let allTeacher = false;//选择全部教师true
let allStudent = false;//选择全部学生true
let all = false;//选择全部 true
if(node.length>=1){
Array.from(node,(choose) => {//遍历node集合
if(choose[0]==="all"){
all = true;
this.form.classesAndStudent = [["all"]]//清空之前的选择
Array.from(this.prop,(item) => {
if(item.value!="all"){
item.disabled=true;//禁用其他选项
}
})
}
else if(!all){//选择不为全部时
Array.from(this.prop,(item) => {
if(choose[0]==="allStudent"){//选择全部学生
if(item.value==="student"){
allStudent = true;
item.disabled=true;
}
}
if(choose[0]==="allTeacher"){//选择全部老师
if(item.value==="teacher"){
allTeacher = true;
item.disabled=true;
}
}
})
}
})
if(!all){
Array.from(this.prop,(item) => {
if(!allStudent){
if(item.value==="student"){
item.disabled=false;
}
}
if(!allTeacher){
if(item.value==="teacher"){
item.disabled=false;
}
}
})
}
}
else {
Array.from(this.prop,(item) => {
item.disabled=false;//取消全部选择后 解除禁用
})
}
}
},










0条评论
点击登录参与评论