1. TypeScript
1.1. 什么是TypeScript
TypeScript 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,它不是JavaScript的替代品,也不会为JavaScript代码添加任何新功能。TypeScript允许程序员在其代码中使用面向对象的构造,然后将其转换为JavaScript。它还包括类型安全和编译时类型检查等便利功能。最重要的是,它是完全免费和开源的。
虽然TypeScript是由Microsoft开发的,并且是Visual Studio(IDE软件)的标准配置,但是它可以在任何环境中使用。
1.2. TypeScript与ES5、ES2015/ES6之间的关系
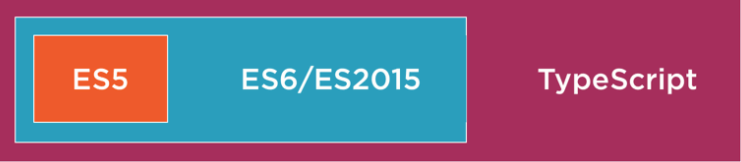
TypeScript 是 JavaScript 的超集。 ES2015 是 ES5 的演进。

1.2.1. ECMAScript
一个由 ECMA International 进行标准化,TC39 委员会进行监督的语言。通常用于指代标准本身,是 JavaScript(JS)的标准化脚本语言也是核心,它规定了语言的组成部分:语法、类型、语句、关键字、保留字、操作符、对象。
1.2.2. JavaScript
ECMAScript 标准的各种实现的最常用称呼。这个术语并不局限于某个特定版本的 ECMAScript 规范,并且可能被用于任何不同程度的任意版本的 ECMAScript 的实现。
1.2.3. ECMAScript 5 (ES5)
ECMAScript 的第五版修订,于 2009 年完成标准化。这个规范在所有现代浏览器中都相当完全的实现了,支持函数式编程和闭包等特性。
1.2.4. ECMAScript 6 (ES6) / ECMAScript 2015 (ES2015)
ECMAScript 的第六版修订,于 2015 年完成标准化。这个标准被部分实现于大部分现代浏览器。
下面是一些ES6中的新的特点:
ES6中的let命令,声明变量,用法和var差不多,但是let是为JavaScript新增了块级作用域,ES5中是没有块级作用域的,并且var有变量提升的概念,但是在let中,使用的变量一定要进行声明。
ES6中变量的解构赋值,比如:var [a,b,c] = [0,1,2];
ES6中不再像ES5一样使用原型链实现继承,而是引入Class这个概念,听起来和Java中的面向对象编程的语法有些像,但是二者是不一样的。
ES6中的函数定义也不再使用关键字function,而是利用了=>来进行定义;
ES6中可以设置默认函数参数,如function A(x,y=9){};
1.2.5. TypeScript
Type这个词表明我们会拥有类型。这些类型是可选的。typescript相对于ES5有五大改善:类型、类、注解、模块导入、语言工具包(如结构),typescript相对于ES6,TypeScript最大的改善是增加了类型系统。
TypeScript 与 JavaScript 的区别:

1.3. 什么时候应该将项目迁移到TypeScript?
当代码的大小、复杂性和出错率增加时,需要在编译过程中确定具体问题时,就可以使用TypeScript。
TypeScript 还具有接口和访问修饰符,允许开发人员在单个代码库上进行协作和交互。因此,最好在项目一开始就使用TypeScript。
但是你如果喜欢像Ember.js或Glimmer.js这样的框架,那你就不会喜欢TypeScript,这些框架的首选是JavaScript。
2. 安装
2.1. 安装TypeScript
npm install -g typescript
2.2. 2.编译 TypeScript 文件
安装完成后我们就可以使用 TypeScript 编译器,名称叫 tsc,可将编译结果生成 js 文件。
要编译 TypeScript 文件,可使用如下命令:tsc filename.ts
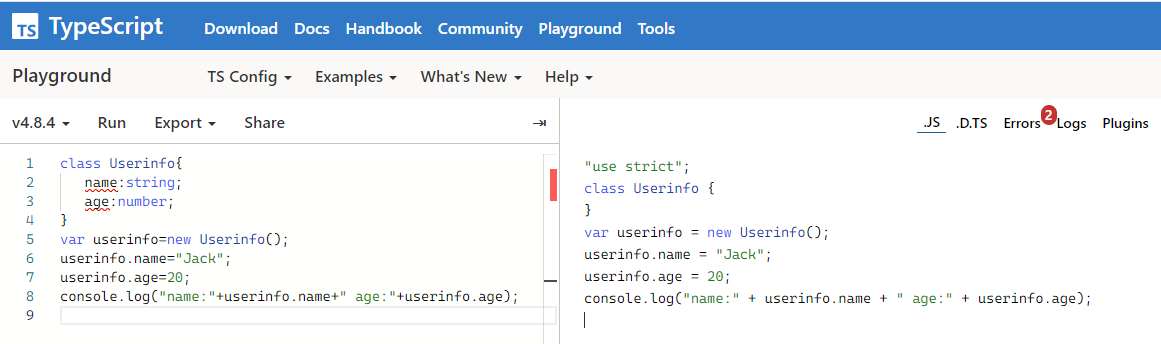
2.3. TypeScript Playground
当然,对于刚入门 TypeScript 的小伙伴,也可以不用安装 typescript,而是直接使用线上的 TypeScript Playground 来学习新的语法或新特性。
TypeScript Playground:https://www.typescriptlang.org/play/

3. 代码对比
typescript 定义用户类
class Userinfo{
name:string;
age:number;
}
var userinfo=new Userinfo();
userinfo.name="Jack";
userinfo.age=20;
document.write("name:"+userinfo.name+" age:"+userinfo.age);我们再来看用TypeScript编译以后的JavaScript代码:
var Userinfo =
/** @class */
(function () {
function Userinfo() {
}
return Userinfo;
}());
var userinfo = new Userinfo();
userinfo.name = "Jack";
userinfo.age = 20;
document.write("name:" + userinfo.name + " age:" + userinfo.age);通过对代码的对比,TypeScript代码更简洁,更好理解,更易于维护。与C#,Java,C++类似。












0条评论
点击登录参与评论