要利用百度地图获得浏览器位置,通常可以结合百度地图API和HTML5的Geolocation API来实现。以下是一个基本的步骤和示例代码,展示如何在网页中通过百度地图API获取并显示用户的地理位置。
步骤
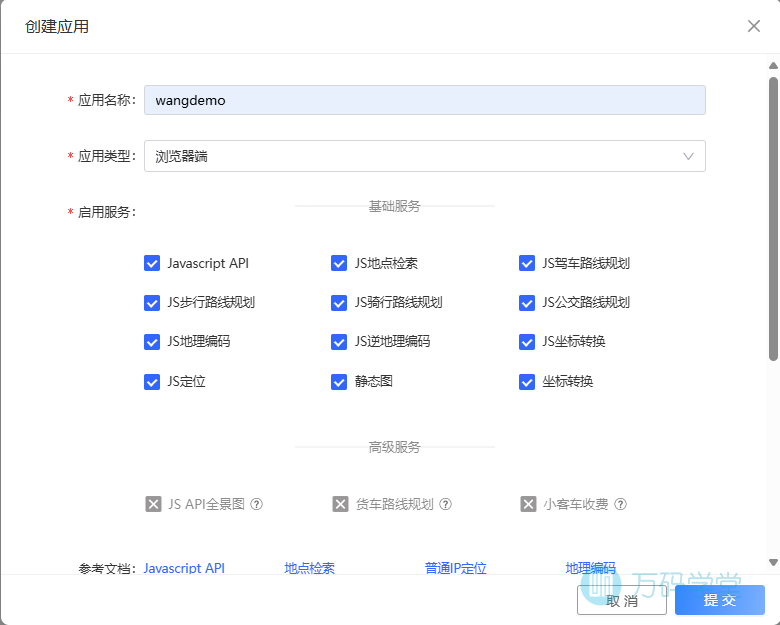
获取百度地图API密钥:
首先,你需要在百度地图开放平台(如百度地图API控制台)申请一个API密钥(ak)。


引入百度地图API:
在你的HTML文件中,通过
<script>标签引入百度地图API的JavaScript文件,并传入你的API密钥。使用Geolocation API获取用户位置:
利用HTML5的Geolocation API(
navigator.geolocation)来获取用户的当前位置(经纬度)。通过百度地图API将经纬度转换为地址:
使用百度地图提供的逆地理编码服务(Geocoder API),将获取到的经纬度转换为具体的地址信息(如省、市、区等)。
示例代码
以下是一个简单的HTML和JavaScript示例,展示了如何实现上述步骤:
一定注意下面的YOUR_API_KEY要替换成你自己的API秘钥。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度地图获取浏览器位置</title>
<script src="http://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script>
<script>
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
alert("您的浏览器不支持地理定位");
}
}
function showPosition(position) {
var lat = position.coords.latitude;
var lon = position.coords.longitude;
var point = new BMap.Point(lon, lat);
var gc = new BMap.Geocoder();
gc.getLocation(point, function(rs) {
var addComp = rs.addressComponents;
alert("您的坐标:("+lat+","+lon+"),位置: " + addComp.province + ", " + addComp.city + ", " + addComp.district);
// 你也可以在这里将地址信息显示在页面上,而不是用alert
});
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
alert("用户拒绝请求地理定位");
break;
case error.POSITION_UNAVAILABLE:
alert("位置信息不可用");
break;
case error.TIMEOUT:
alert("请求用户地理位置超时");
break;
case error.UNKNOWN_ERROR:
alert("发生未知错误");
break;
}
}
window.onload = getLocation;
</script>
</head>
<body>
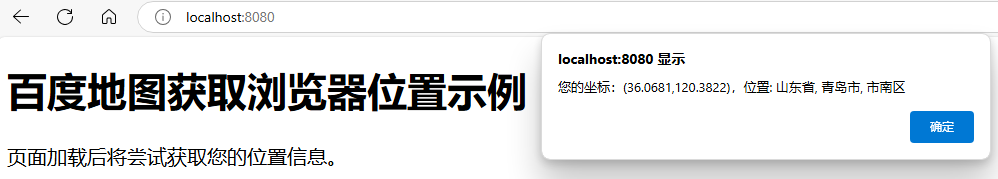
<h1>百度地图获取浏览器位置示例</h1>
<p>页面加载后将尝试获取您的位置信息。</p>
</body>
</html>请求该页面:










可以写程序导入