跨域问题是Web开发中常见的一个问题,尤其在前后端分离的项目中更为常见。本文将为大家介绍跨域的概念、产生原因、影响以及Spring Boot 3中如何解决跨域问题。
跨域的概念
跨域访问问题指的是在客户端浏览器中,由于安全策略的限制,不允许从一个源(域名、协议、端口)直接访问另一个源的资源。当浏览器发起一个跨域请求时,会被浏览器拦截,并阻止数据的传输。
这种限制是为了保护用户的隐私和安全,防止恶意网站利用用户的浏览器向其他网站发送请求并获取敏感信息。
以下是跨域的一些常见场景:
不同域名:当页面的域名与请求的资源的域名不一致时,会触发跨域问题。例如,页面的域名为http://a.com,而请求的资源的域名为http://b.com。
不同协议:当请求的资源的协议与页面的协议不一致时,也会引发跨域问题。例如,页面使用https://a.com访问资源http://a.com。
不同端口:如果请求的资源的端口与页面的端口不同,同样会导致跨域问题。例如,页面使用http://a.com:8080请求资源http://a.com:8090。
跨域产生的原因
跨域问题的产生是由于浏览器的同源策略所导致的。同源策略是浏览器的一种安全机制,它防止一个源的文档或脚本从另一个源的文档或脚本获取敏感数据。同源策略要求两个页面具有相同的协议、主机和端口号,否则就会产生跨域问题。
跨域的影响
跨域请求会受到浏览器同源策略的限制,导致请求被拒绝,难以获取到需要的数据。这对前后端分离的项目来说是非常不利的,因为客户端和服务端是两个不同的服务,客户端通过浏览器向服务端发送请求获取数据,这就会涉及到跨域问题。如果无法解决跨域问题,就会导致项目无法正常运行。
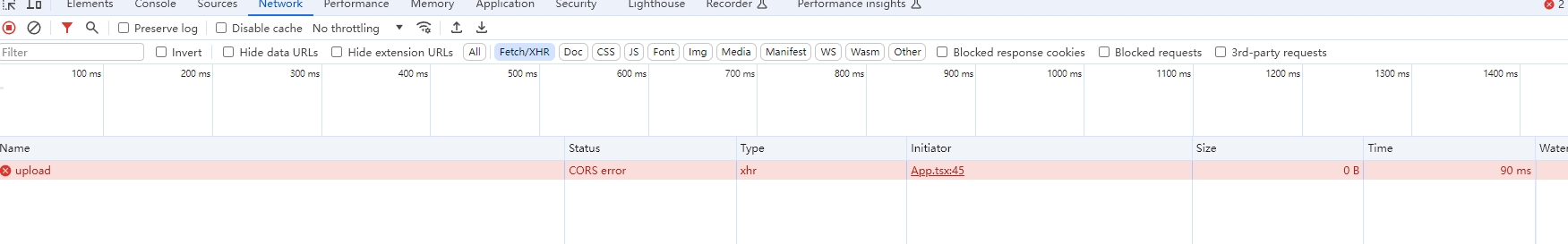
报错如下:

跨域解决方法
为了解决跨域问题,常用的方法包括:
CORS(Cross-Origin Resource Sharing):在服务端设置响应头,允许指定的跨域请求,浏览器在收到响应时会根据响应头判断是否允许访问。
JSONP(JSON with Padding):通过动态创建<script>标签来实现跨域请求,服务器返回的数据需要包裹在一个函数调用中。
代理服务器:通过在自己的服务器上设置代理,将跨域请求转发到目标服务器上,再将结果返回给前端。
Spring Boot 3中的跨域解决方案
Spring Boot 3提供了多种方式解决跨域问题,其中比较常用的是配置CorsFilter过滤器。
Spring Boot 提供了 WebMvcConfigurer 接口来帮助我们定制化Web应用的配置,包括CORS(Cross-Origin Resource Sharing)设置。以下是一个简单的配置类示例:
ResourcesConfig.java
@Configuration
public class ResourcesConfig implements WebMvcConfigurer {
@Bean
public CorsFilter corsFilter()
{
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
// 设置访问源地址,(*)表示匹配所有。
config.addAllowedOriginPattern("*");
// 设置访问源请求头
config.addAllowedHeader("*");
// 设置访问源请求方法
config.addAllowedMethod("*");
// 有效期 1800秒,设置预检请求(OPTIONS请求)的缓存时间,1800秒意味着客户端可以缓存这个设置1800秒
config.setMaxAge(1800L);
// 添加映射路径,拦截一切请求
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
// 返回新的CorsFilter
return new CorsFilter(source);
}
}以上就是Spring Boot 3中解决跨域问题的方式。通过配置CorsFilter过滤器,我们可以很方便地解决跨域问题,保证项目的正常运行。
Spring Boot 中解决跨域的方案还有很多,这种方式是我们比较常用的一种。
总结
跨域问题是Web开发中一个常见的问题,但是通过Spring Boot 3提供的CorsFilter过滤器,我们可以很容易地解决这个问题。希望本文能够对大家有所帮助!












0条评论
点击登录参与评论