
1 下载jPlayer播放器
2 html网页代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>wanmait</title>
<link href="jPlayer-2.9.2/dist/skin/blue.monday/css/jplayer.blue.monday.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jPlayer-2.9.2/lib/jquery.min.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/dist/jplayer/jquery.jplayer.min.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/lib/popcorn.ie8.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/lib/popcorn.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/lib/popcorn.player.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/dist/popcorn/popcorn.jplayer.min.js"></script>
<script type="text/javascript" src="jPlayer-2.9.2/lib/popcorn.subtitle.js"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
var p = Popcorn.jplayer('#jplayer', {
media: {
title: "万码学堂",
mp3:"media/程响 - 四季予你.mp3"
},
options: {
swfPath: "jPlayer-2.9.2/dist/jplayer",
supplied: "mp3",
size: {
width: "640px",
height: "70px",
cssClass: "jp-video-360p"
},
useStateClassSkin: true,
autoBlur: false,
smoothPlayBar: true,
keyEnabled: true
}
})
.subtitle({
start: 6,
end: 10,
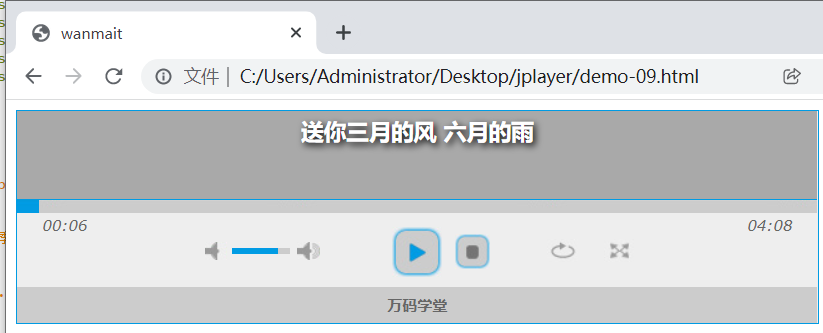
text: "送你三月的风 六月的雨"
})
.subtitle({
start: 10,
end: 13,
text: "九月的风景"
})
.subtitle({
start: 13,
end: 34,
text: "只如 初见 回忆却在蔓延"
})
.subtitle({
start: 34,
end: 47,
text: "就像夜晚的甜点"
});//字幕 起点时间 终点时间 字母内容 都是秒为单位
});
//]]>
</script>
</head>
<body>
<div id="jp_container_1" class="jp-video jp-video-360p" role="application" aria-label="media player">
<div class="jp-type-single">
<!-- 字幕显示区 -->
<div id="jplayer" class="jp-jplayer" style="background-color:darkgrey;"></div>
<div class="jp-gui">
<div class="jp-interface">
<!-- 时间进度 -->
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar"></div>
</div>
</div>
<!-- 当前播放时间 -->
<div class="jp-current-time" role="timer" aria-label="time"> </div>
<div class="jp-duration" role="timer" aria-label="duration"> </div>
<div class="jp-controls-holder">
<!-- 控制键 -->
<div class="jp-controls">
<button class="jp-play" role="button" tabindex="0">play</button>
<button class="jp-stop" role="button" tabindex="0">stop</button>
</div>
<!-- 音量控制 -->
<div class="jp-volume-controls">
<button class="jp-mute" role="button" tabindex="0">mute</button>
<button class="jp-volume-max" role="button" tabindex="0">max volume</button>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value"></div>
</div>
</div>
<!-- 重复 全屏 -->
<div class="jp-toggles">
<button class="jp-repeat" role="button" tabindex="0">repeat</button>
<button class="jp-full-screen" role="button" tabindex="0">full screen</button>
</div>
</div>
<!-- 标题 -->
<div class="jp-details">
<div class="jp-title" aria-label="title"> </div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>










0条评论
点击登录参与评论